جریان کاری (WorkFlow)_قسمت اول
2019-03-04جریان کاری (WorkFlow)_قسمت دوم
2019-03-04فرم ها در نینتکس
فرمها در نینتکس
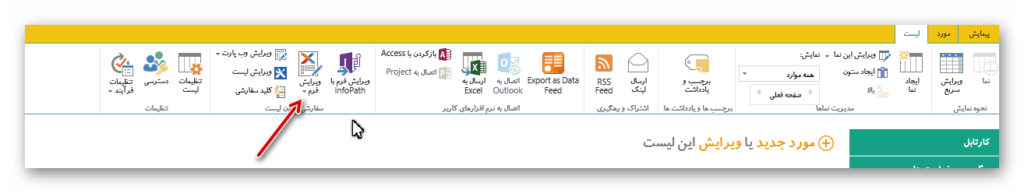
برای ساخت فرم با نینتکس از نوار ابزار لیست گزینه “ویرایش فرم با nintex ” را انتخاب نموده و وارد محیط nintex form می شویم. nintex به صورت پیشفرض از روی ستون های لیست کنترل های موجود در فرم را می سازد.
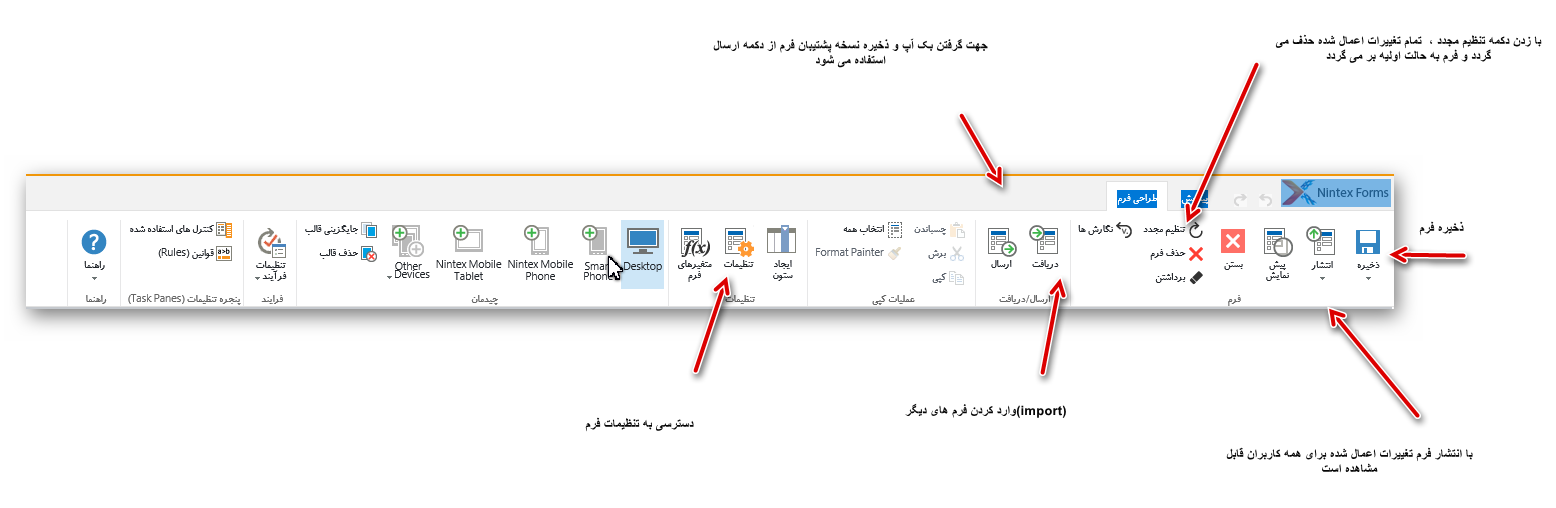
نوار ابزار فرم به صورت زیر می باشد.
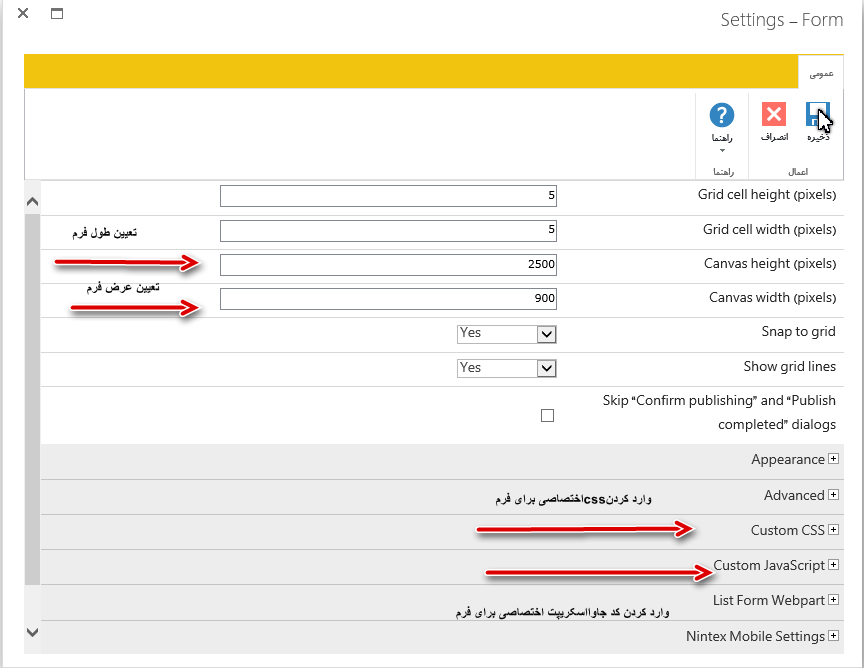
تنظیمات اصلی فرم در عکس زیر شرح داده شده است:
در قسمت Custom CSS و Custom JavaScript می توانیم کدهای اختصاصی را تعریف کرده و در فرم استفاده نماییم به طور مثال دو نمونه از کدهای جاوااسکریپت پر کاربرد در زیر آورده شده است:
- کد جاوا اسکریپت فارسی کردن پیغام خطای فرم:
NWF$(document).ready(function () {NWF$(“.nf-validation-summary”)[0].headertext=”لطفا به پیام های خطای زیر توجه فرمایید:”});
- کد جاواسکریپت tab order:
NWF$(document).ready(function () {
NWF$(‘.s1’).attr(“tabindex”, “1”);
NWF$(‘.s2’).attr(“tabindex”, “2”);
NWF$(‘.s3’).attr(“tabindex”, “3”);
NWF$(‘.s4’).attr(“tabindex”, “4”);
});
- کد جاوا اسکریپت جداکننده صدگان برای نمایش اعداد به صورت پول:
NWF.FormFiller.Events.RegisterAfterReady(function(){
NWF$(“.numsep input”).on( “keyup”, function( event ) { var selection = window.getSelection().toString();
if ( selection !== ” ) { return; }
if ( NWF$.inArray( event.keyCode, [38,40,37,39] ) !== -1 ) { return; }
var $this = NWF$( this );
var input = $this.val();
var input = input.replace(/[\D\s\._\-]+/g, “”);
input = input ? parseInt( input, 10 ) : 0;
$this.val( function() { var r = ( input === 0 ) ? “” : input.toLocaleString( “en-US” );
var isIE = /*@cc_on!@*/false || !!document.documentMode;
if (isIE) r = r.slice(0,-3); return r; } ); } );});
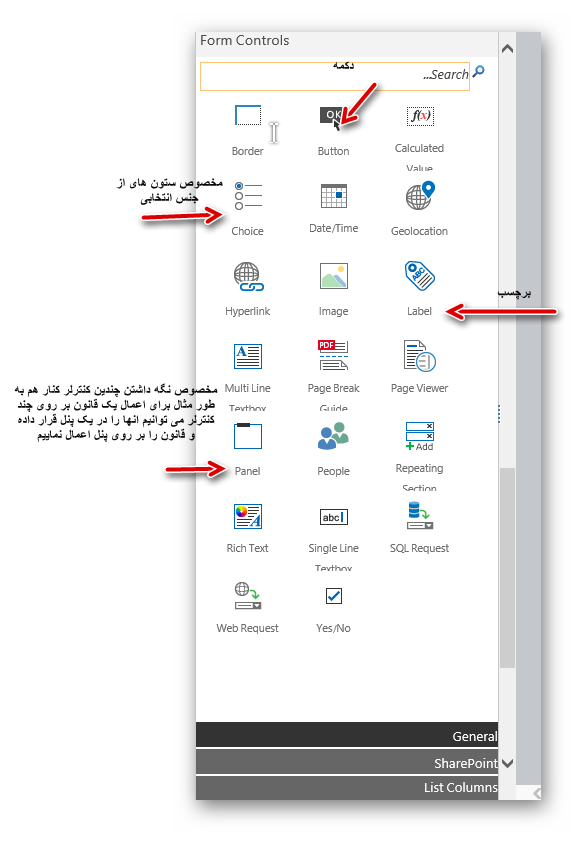
کنترلر های فرم:
از منوی سمت چپ در صفحه فرم می توان به کنترلرهای فرم دسترسی داشت برای استفاده از هر کنترلر می توان آن را انتخاب نمود و با درگ ودراپ آن را بر روی صفحه کشید . برخی از کنترلر های پر کاربرد در شکل زیر نمایش داده شده است.
تنظیمات کنترلر ها:
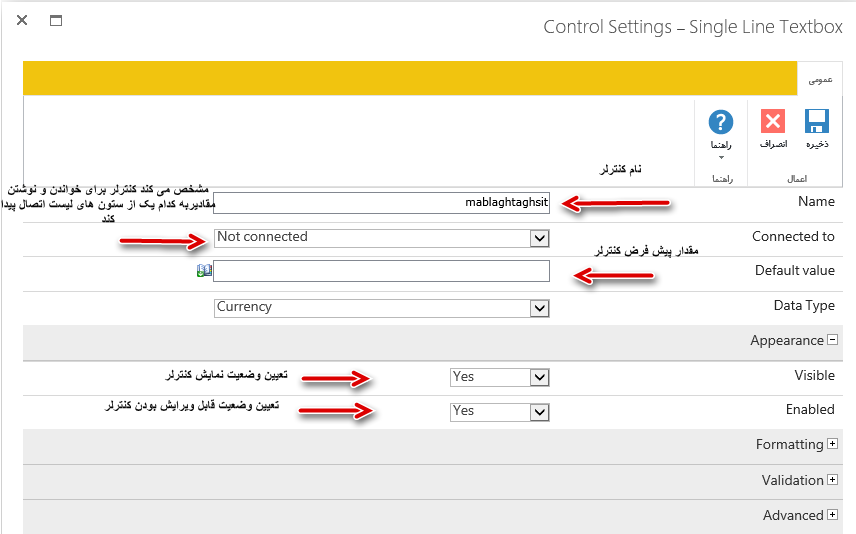
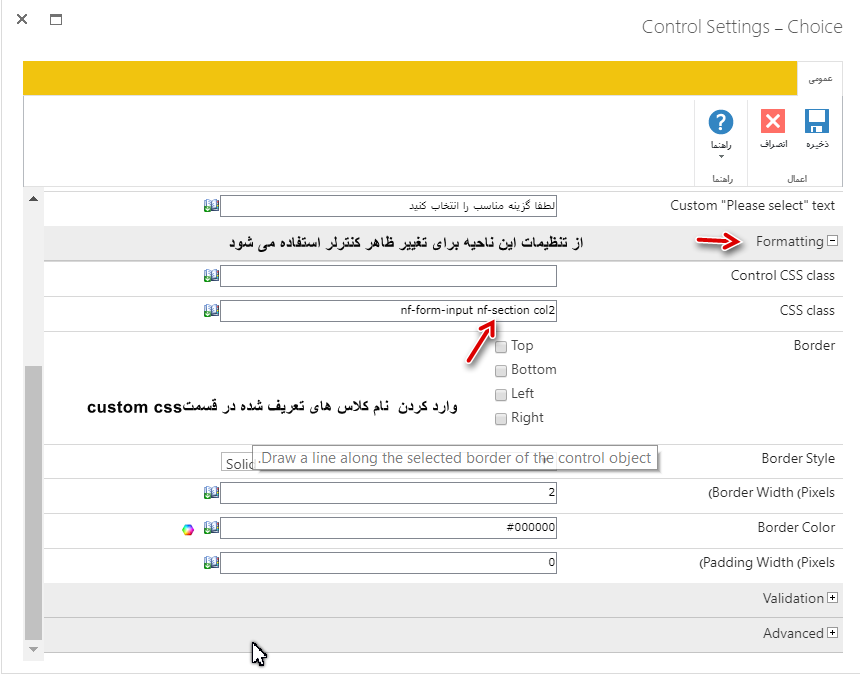
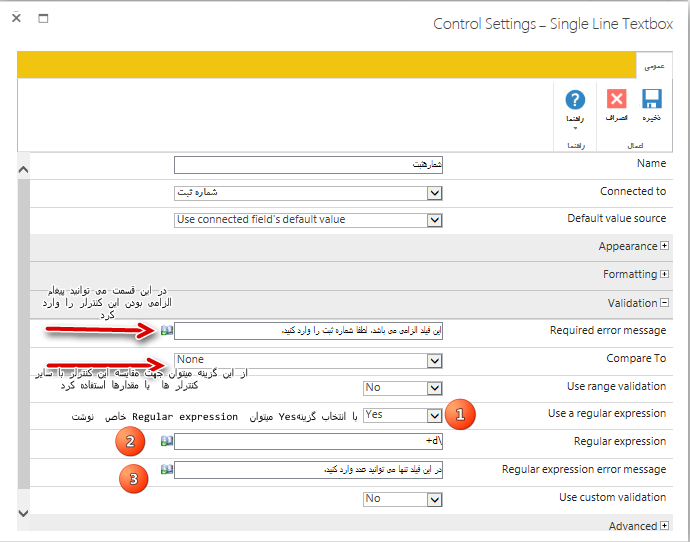
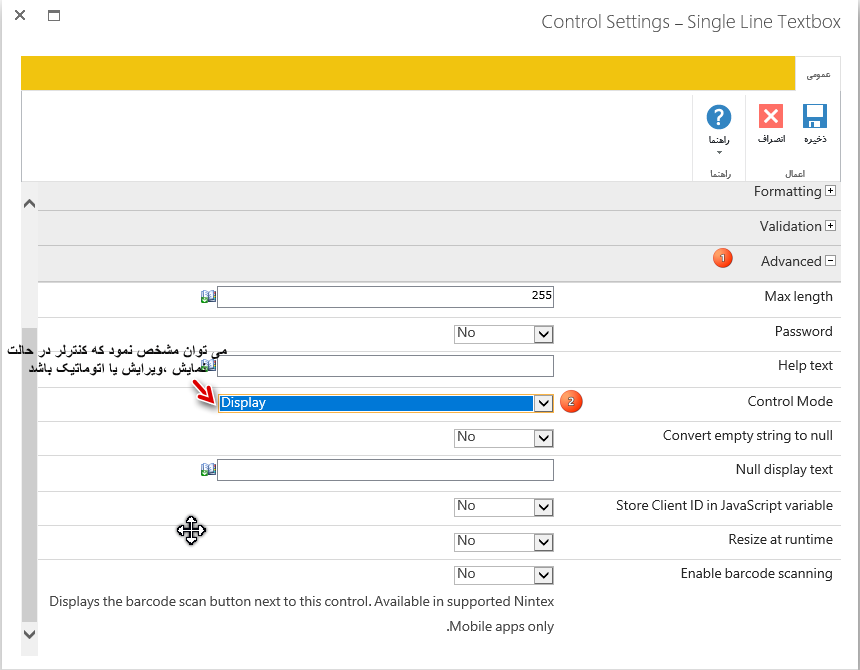
با دوبار کلیک بر روی کنترلر می توان به تنظیمات آن دسترسی داشت .برخی از تنطیمات متداول کنترلر در شکل های زیر نمایش داده شده است.
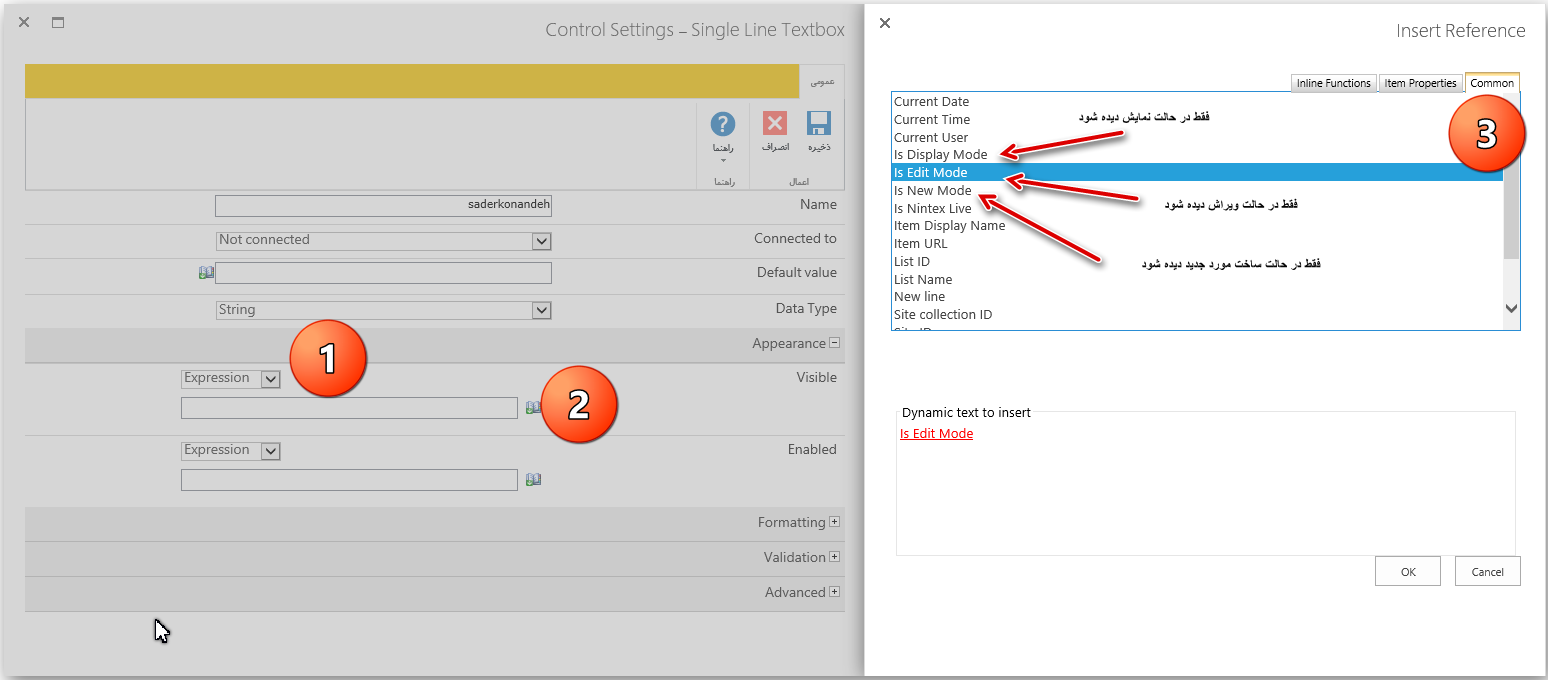
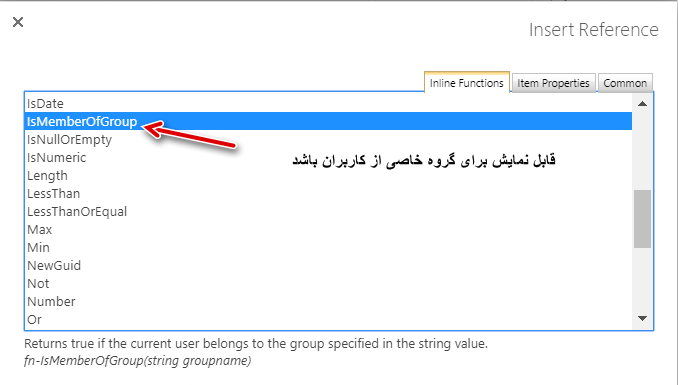
در صورت انتخاب گزینه experission در منوی کشویی visibibe یا enable می توان شرایط خاصی برای نمایش یا ویرایش کنترلر تعریف نمود که در عکس زیر نمایش داده شده است.
برخی از regular expression های پرکاربرد به شکل زیر است:
- در این فیلد تنها می توانید عدد وارد کنید: +d\
- عدد متشکل از 10 رقم باشد: {10}d\
معرفی برخی از کنترلرهای پرکاربرد:
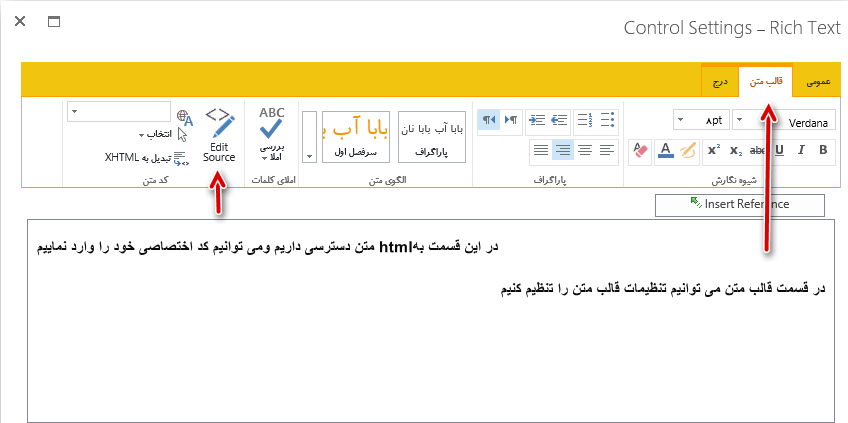
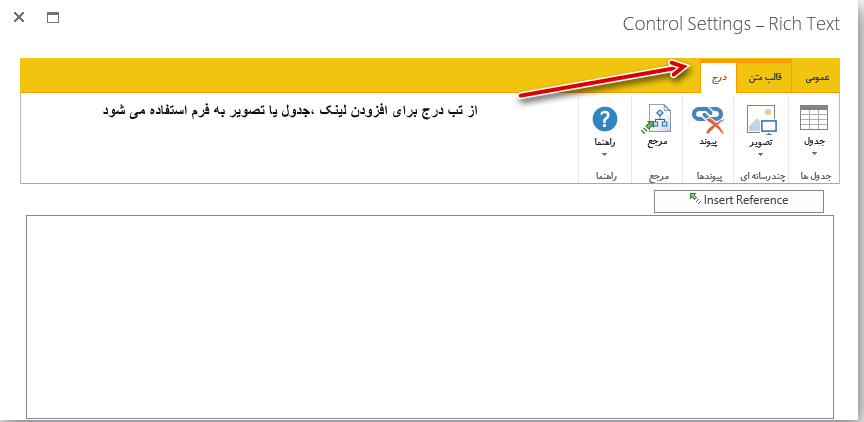
- Rich Text : کنترلی است که از آن برای نمایش متنهای قالب دار،عکس،لینک و جدول در فرم استفاده می شود.
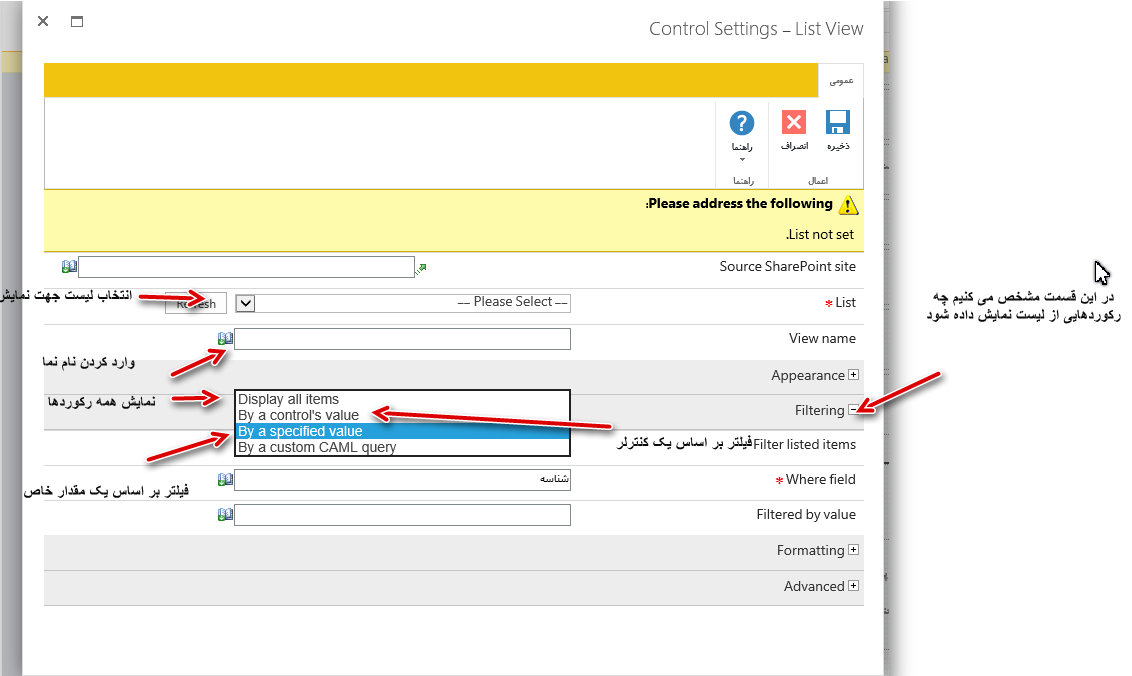
- List view : از این کنترلر برای نمایش یک لیست یا نمایی از یک لیست استفاده می کنیم.
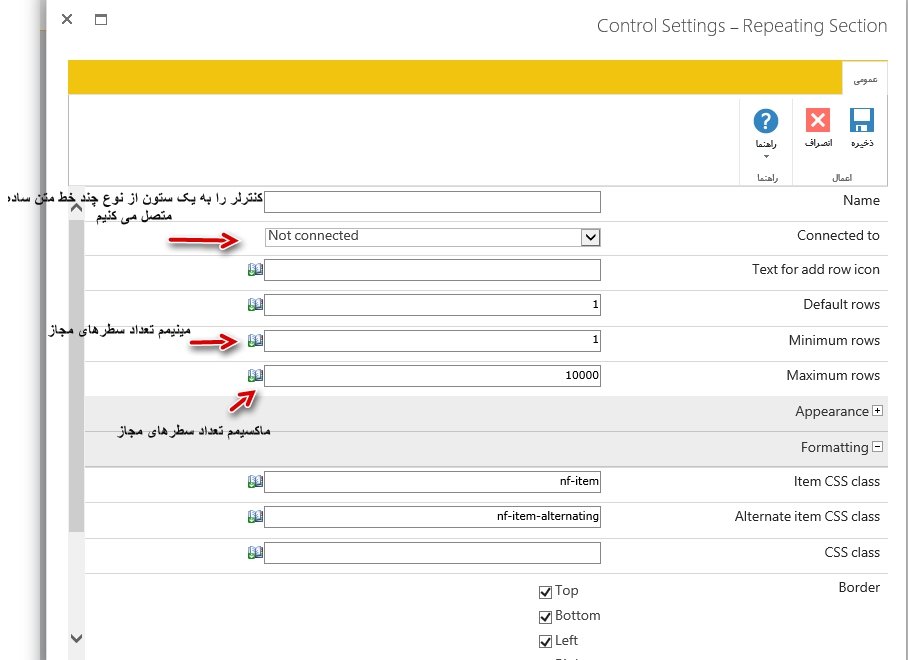
- Repeating Section : در صورتی که کاربر بخواهد کنترلر یا مجموعه ای از کنترلرها را به تعداد دلخواه در فرم افزایش دهد از repeating Section استفاده می شود. به طور مثال در یک فرم یک شرکت می خواهد مشخصات کارمندان خود را ذخیره کند از انجا که تعداد کارمندان برای شرکت های مختلف متفاوت است کنترهای مربوط به مشخصات کارمندان در یک repeating section قرار داده می شود و شرکت به ازای هر کارمند خود می تواند یک سطر جدید به repeating اضافه کند.برای ذخیره اطلاعات repeating در لیست یک ستون از نوع چند خط متن تعریف کرده و نوع متن آن را متن ساده می گذاریم سپس در تنظیمات repeating آن را به ستون ذکر شده متصل می کنیم . اطلاعات repeating در این ستون به صورت کد های xml ذخیره می شود. می توان این کدها را در یک فرایند خواند و در لیست دیگری به صورت رکوردهای جداگانه ذخیره نمود.
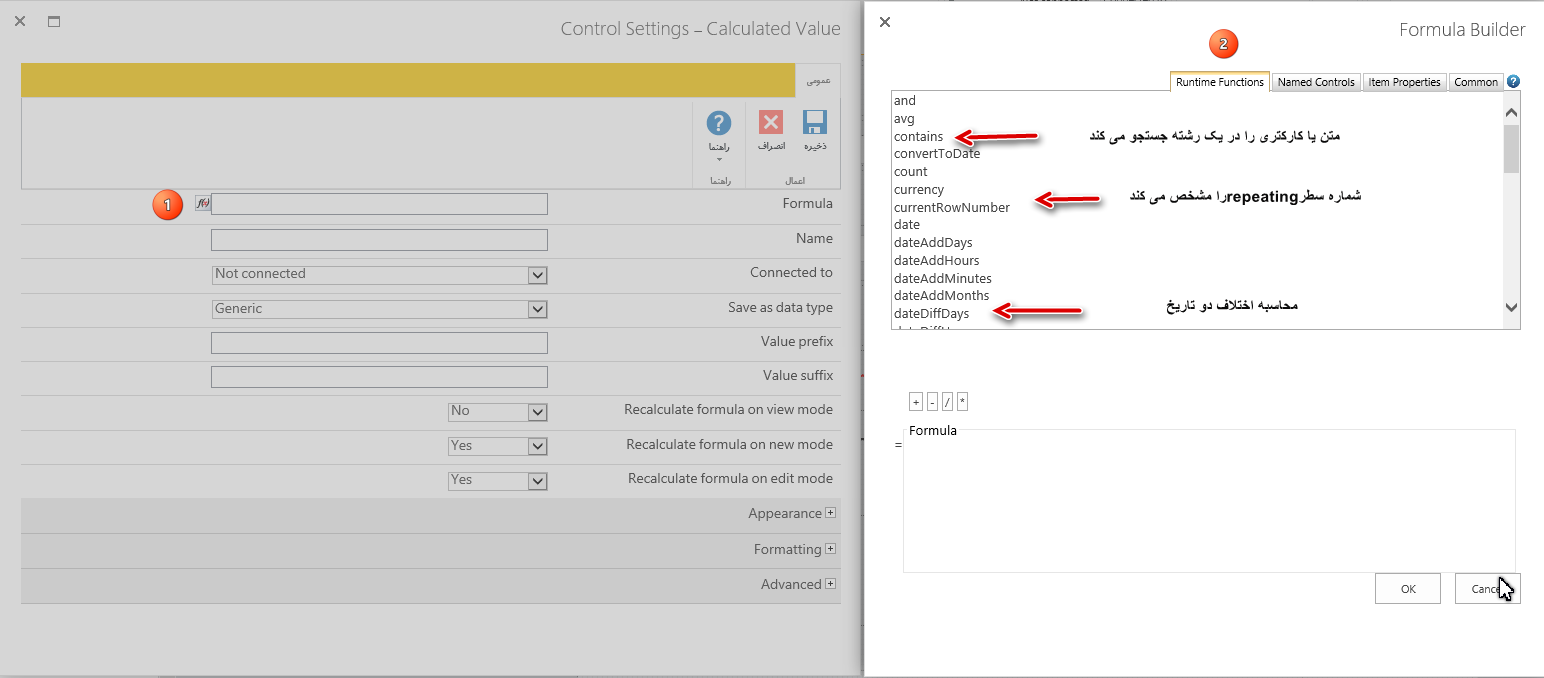
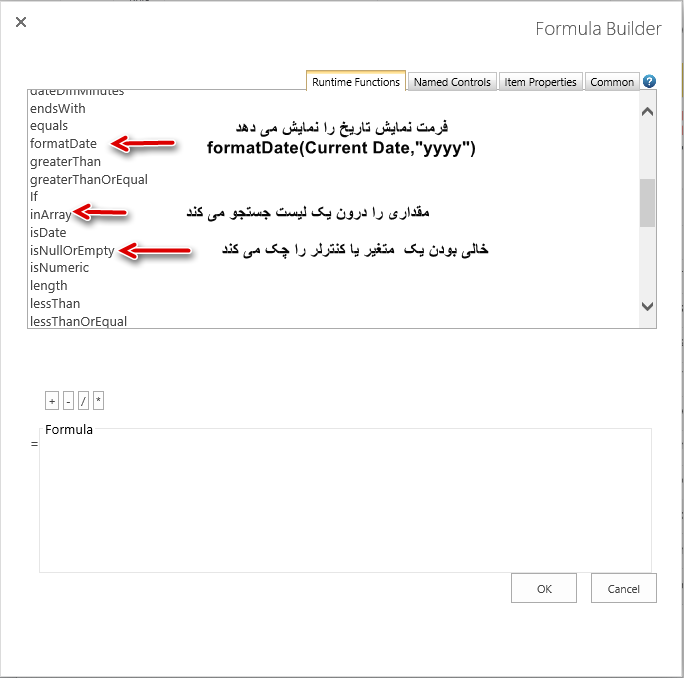
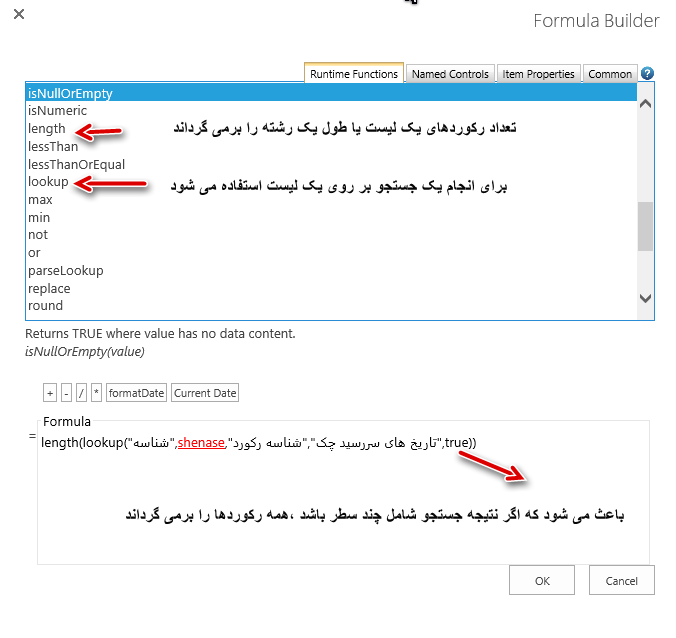
- Calculated Value : از این کنترلر برای انجام محاسبات بر اساس توابع ،مقدار سایر کنترل ها و مقادیر فیلدهای لیست استفاده می شود . برخی از توابع پرکاربرد برای انجام محاسبات در عکس زیر نمایش داده شدهاست.
تابع Parselookup : هنگامی که بر روی یک لیست query می زنیم و ستون مورد نظر ما خود یک lookup به لیست دیگریست با استفاده از تابع parselookup مقدار value آن را بدست می آوریم.
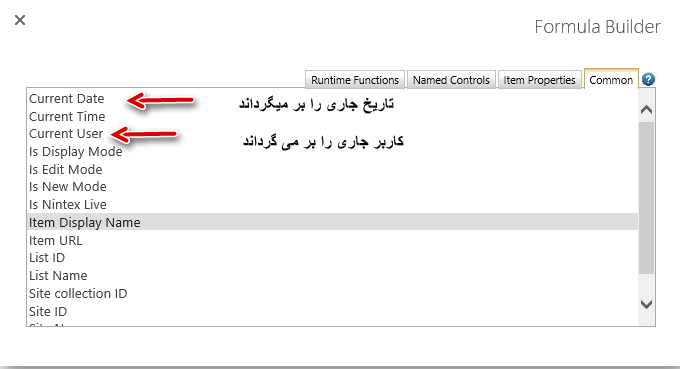
تابع userProfileLookup : برای نمایش نام کاربری در فرم استفاده می شود.
مثال: userProfileLookup(Current User,”PreferredName”)
قوانین(Rule) :
قوانین در nintex به دو دسته validationو formatingتقسیم می شوند.
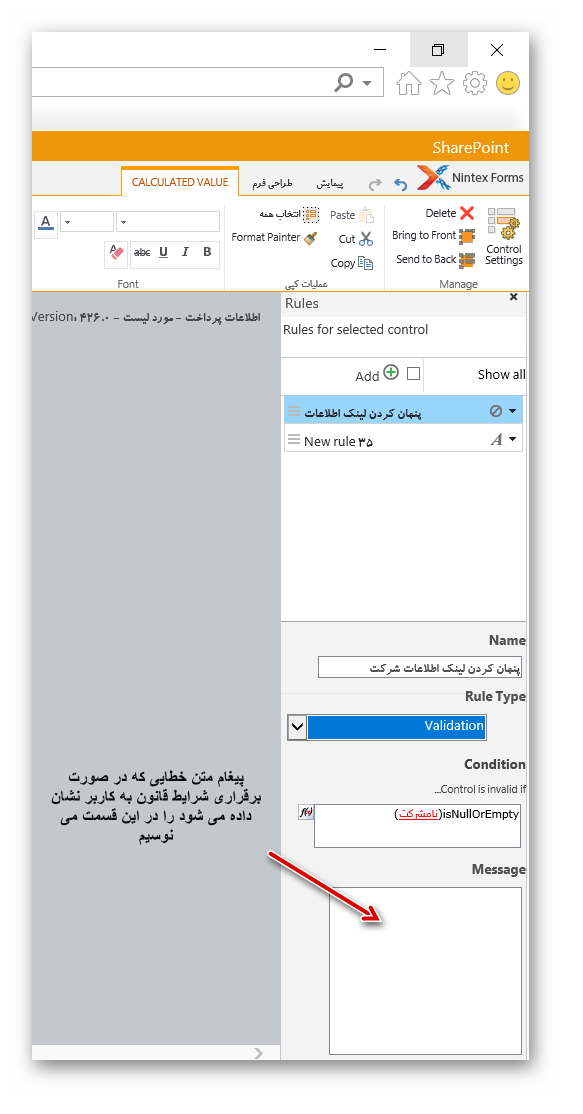
- Validation :در صورت مثبت بودن نتیجه قانون پیغامی به کاربر نشان داده می شود و از ذخیره فرم جلوگیری می شود مثلا زمانی که می خواهیم از پر بودن یک کنترلر مطمین شویم از این rule استفاده می شود.
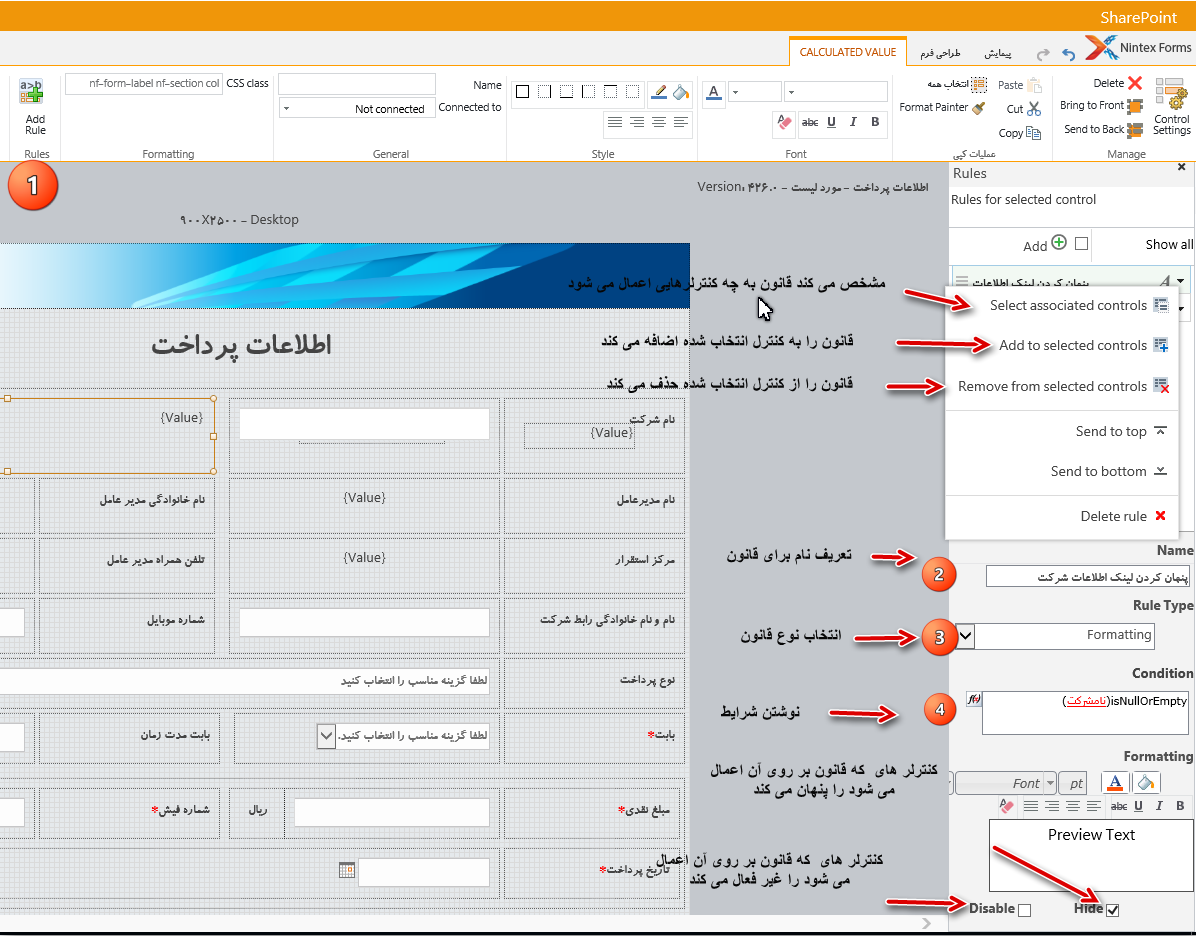
- Formatting : در صورت مثبت بودن نتیجه این قانون می توان کنترلر یا کنترلر هایی را پنهان یا غیر فعال نمود.
تعریف Rule در فرم:
Decision در flexi form :
در فرم های فکسی زمانی که بخواهیم قانونی بر اساس رد یا تایید فرم اجرا شود از decisionاستفاده می شود .1 به معنای تایید است .برای اطمینان از نتیجه تایید یا رد می توان از یک calculated value استفاده کرد
مثال:
({Self}==”” || {Self} ==null)&& Decision == “1”
Self به کنترلی که قانون بر روی آن نوشته شده اشاره می کند.